Heute möchte ich euch von einem Problem mit einem Formular, das in Nintex erstellt wurde, berichten. Mit Nintex Forms kann man so ziemlich alles mit dem Formular anstellen. Sowohl das Layout als auch die Funktion der einzelnen Formularfelder kann man mit CSS und JavaScript frei gestalten.
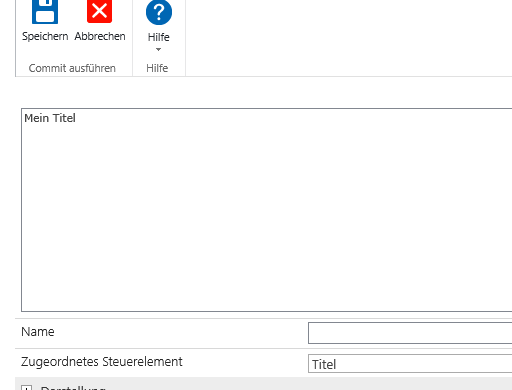
Nun zum Problem: Bei Beschriftungen (Label), die einem Steuerelement zugeordnet sind, besteht die Möglichkeit, diese umzubenennen. In diesem Beispiel möchte ich die Beschriftung „Titel“, die der Spalte „Titel“ zugewiesen ist, nach „Mein Titel“ umbenennen:

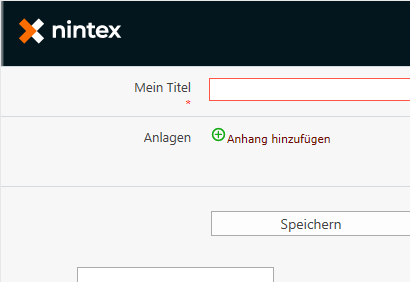
Da es sich dabei um einen Pflichtfeld handelt, wird die Beschriftung im neuen Formular mit einem roten Sternchen versehen:

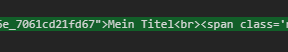
Wie man erkennen kann, wird das Sternchen jedoch nicht in einer Reihe angezeigt, sondern darunter. Wenn man sich den Quellcode des Formulars anschaut, dann kann erkennen, dass am Ende der Beschriftung ein <br>-Tag automatisch hinzugefügt wurde:

Das bedeutet, dass erst nach dem Umbruch dann das Sternchen eingeblendet wird.
Hierbei handelt es sich aber tatsächlich um einen Bug, der von Nintex auch bestätigt wurde. Dieser Fehler hat, laut Nintex, keine hohe Priorität, weshalb man mit einem Fix nicht so schnell rechnen kann. Es wird empfohlen, die Spaltenbeschriftungen im Formular nach Möglichkeit nicht zu verändern. Wer allerdings damit nicht leben kann, kann das Problem durch einen kleinen Eingriff per CSS beheben. In den Einstellungen des Formulars kann man benutzerdefiniertes CSS-Style einfügen:
.nf-label-control br{
display: none;
}Das Element, in dem sich die Beschriftung befindet, trägt die Klasse „nf-label-control„. Mit dem Style blenden wir den <br>-Tag der Klasse aus, und das Ergebnis sieht dann so aus: